Jun 15, 2009
Animation speed and dynamic motion blur in Swing with JavaFX’s Scenario
Introduction
In the last article about triggers, i mentioned a use case which was very interesting to me, and would allow handling the motion blur automatically in an animation. This pretty simple addition, as you’ll see, makes a big difference in the dynamism and realism of an animation. Let’s see how to do that. And of course, there’s a hopefully cool demo+source that comes with it.
Speed (instantaneous speed) is easy to calculate: it’s a delta between two values, divided by the delta of time it took to get from the first to the second value. (We often think of the values in space, for motion, but this formula ca be applied to any dimension, since it relates to the speed of any change). Cue timing events, and all you have to do is find the difference between the last value of the property you’re animating and the current one, and the difference between the times at which the events occured.
float delta = Math.abs (currentValue - previousValue);
long deltaTime = elapsedTime - previousElapsedTime;
float speed = delta / deltaTime; // speed per ms
I said it was going to be easy! Plus i’ve built a speedometer class to help you with statistics, filtering events, and calculating the speed.
Once you have the speed, you need to find a way to use it. What i wanted was a relationship between that speed, and the motion blur itself: the faster the animation, the bigger the motion blur radius.
We’ll tackle the specific speed trigger next time (because i thought about it a little more, and the concept is pretty powerful. Triggers shouldn’t be in an animation library but directly in the core libraries or in a ui tk, at the very least, so next time we’ll see what i came up with), today we’ll use a component of that equation to make a fully dynamic motion blur: we’ll use the delta values as a basis for the blur radius.
Demo
The demo looks like originally like this.

Not much going on. There’s a white surface on which the animations take place. It comes with 3 presets. Each preset launches an animation with a different duration and spline interpolator (which changes the speed for each one), the text goes from top to bottom. You can also click the surface, and the text will smoothly move there, motion blurred and all (look at the code to know how to calculate an angle involving a mouse click).
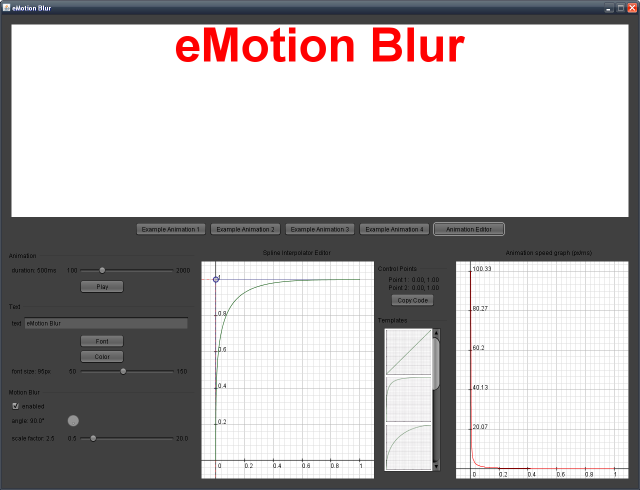
You’d be impressed by how fast a little animation goes; in the demo, some of them go from 0.3 to 29k+ pixels per second. Obviously with that much of a gap, it’s almost impossible to get to a good looking animation by hand coding and eye balling. I had to build a little editor to make the presets i just talked about. It’s activated by clicking the “animation editor” button, no kidding, and looks like this.

The editor obviously allows you to change everything in the animation, from the text, its color (using jeremy wood’s colorpicker), font (using connectica’s font picker), the motion blur settings (used here by the play button, or when clicking on the white surface), to modifying the spline interpolator (using a slightly modified version of the one romain guy did in the timingframework, to adapt it to scenario and other things) by dragging the round anchors or using the template selector, and also allows you to see the actual graph representing the animation speed, if the animation were to be run with the current settings.
Try the demo, i think it’s cute, note however that hardware acceleration is going to be a must-have here. There’s really no way you can animate a 60px radius blur effect smoothly and easily without it
Download the source (zipped eclipse project) here. The stuff i wrote is under BSD as always.
PS: The demo is using the scenario library that powers JavaFX. I’ve used the recently released version 1.2, which should work on all platforms, but i’ve only tested it under windows and linux so your mileage may vary. The demo’s name was in direct relation to the mythical 4th preset (which you can see in the screenshots but only try if you download the code), blurring emotions as well as pixels on screen, you can think of that as poetry if you will.
My own emotions were actually blurred too when updating to v1.2, since a lot of things i relied upon in the scenario framework since its public release 18 or so months ago, were either moved to fx script or removed altogether. I’m slowly bringing them back to life, piece by piece, i’ll make a post about using scenario 1.2 in java in the near future, and maybe win the 500$ sun is offering for their latest blog challenge in the process hehehe (:
Let me know what you think here or on twitter.
See ya.
Just so you know, looks great on Mac OS X with the latest Java release for 10.5.
Thanks Doug !
Very impressive. I am surprised.
Wow! Beautiful and efficient! Bravo!!!
*implements images*